Would you like to add Lottie animation in Elementor?
Since version 2.10.0, Elementor Pro supports Lottie animation, allowing you to add light animation to your page. Before the update, you could apply animation effects to a widget from the option Movement Effects under the tab Advanced.
However, Lottie works in a different way. Lottie is an animation format, much like GIF so a Lottie file is a prerequisite for adding the Lottie animation into Elementor.
In Elementor, you can add a Lottie file using the Lottie widget. Therefore, you can also apply motion effects to your Lottie file. For example, you can apply a horizontal scroll effect to make your Lottie move horizontally — either in the right direction or in the left direction — when the page is scrolled. Here is an example.

You can see the original animation file above here. In the original Lottie file, the cyclist — and his bike — remain in the same position when the page is scrolled. To make it move right when the page is scrolled down and left when the page is scrolled up, you can use the built-in motion effect in Elementor.
If you are new to Elementor check out our guide on: How to install Elementor on WordPress
What is Lottie and where to get a Lottie file?
As mentioned earlier, Lottie is an animation format. It is a JSON-based animation format developed by Airbnb engineers. You can read more about Lottie's story at this page.
The biggest benefit of adopting Lottie on your Website is that your Website will be much lighter because a Lottie file is much smaller than other animation formats, with crisp visual quality. You can also resize your Lottie file without breaking pixels.
Adobe After Effects is one of the tools you can use to create a Lottie file. You can also get Lottie files for free Lottiefiles.
Please note that Lottie and LottieFiles are two different things. Lottie is again — — an animation format, while LottieFiles is an Website which offers Lottie files.
How to Add Lottie Animation in Elementor
Before you start adding Lottie animation in Elementor, make sure you have upgraded your Elementor Pro. Once you are ready, create a new page and edit with Elementor. Or modify an existing one.
On the Elementor editor, drag the Lottie widget to the editing area

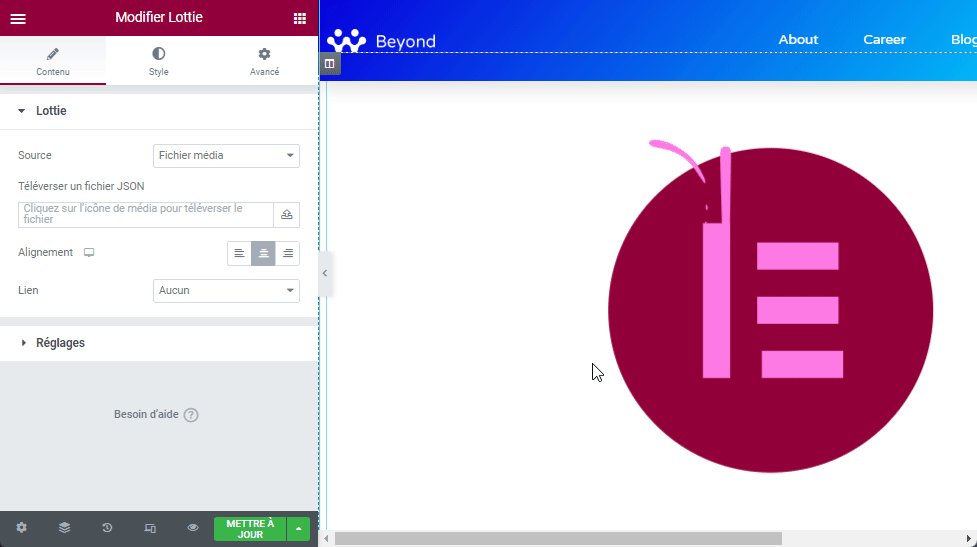
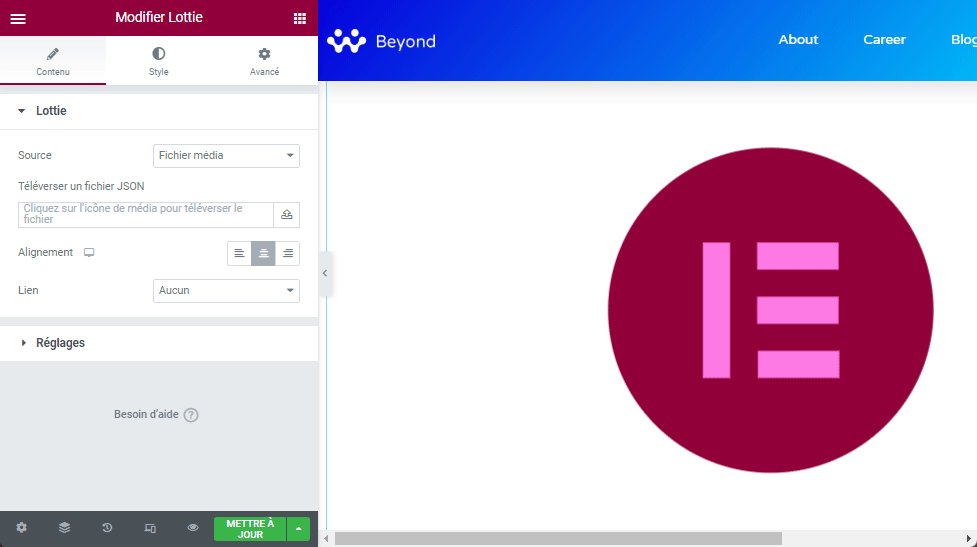
Go to the left panel. on the block Lottie under the tab Contents, select the source. If you choose Media file, simply upload your Lottie file (the JSON file) by clicking the upload icon.
Read also: How to set custom size for Elementor button icon
You can then set the alignment and add a custom URL.

If you want to use a Lottie file hosted on a third-party source, select the option External url and paste the Lottie file URL you want to use in the available field.

Then open the block Settings under the tab Contents to control animation behavior. First, select the trigger type to trigger the Lottie animation. You can choose from 4 types of triggers:
- view port: The Lottie animation starts playing based on the top window (the visible area of the device screen).
- In click: The Lottie animation starts playing when a visitor click on it.
- On hover: The Lottie animation starts playing when a visitor hovers his mouse.
- On scroll: The Lottie animation only plays when the page is scrolled.

You can also set enable option Loop, activate the option Reverse, set start/end point and set playback speed.
There is also an option to enable Lazyload.

To set the width of your Lottie file, you can go to the tab Style. In this tab you can set the width as well as adding a CSS filter like when working with the Image widget.

If you want to apply a horizontal movement like the one in the example above, go to the tab Advanced. open block Motion effects and activate Scroll effects.
Click on the option Horizontal scroll. Set direction, speed and window.

Conclusion
If you want to download a Lottie file from the LottieFiles website, be sure to download the JSON file. First, select the Lottie file you want to download and click on the button Download JSON .

Get Elementor Pro Now!!!
Conclusion
Here ! That's it for this article that shows you how add Lottie animation in Elementor. If you have any concerns about how to get there let us know within Comments.
However, you can also consult our resources, if you need more elements to carry out your projects of creation of Internet sites, by consulting our guide on the WordPress blog creation or the one on Divi: the best WordPress theme of all time.
But meanwhile, share this article on your different social networks.
...




