This tutorial comes in addition to a tutorial we made a few days ago. We have indeed shown you how to add scrolling text in a column on Divi. Today, we are going to show you how to use the same technique, to add on a "super hero" section (expression used for dto write a large area of a web page designed to attract attention and highlight certain elements).
Let's start.
Add the predefined layout
To add the layout to your page, open the settings menu at the bottom of the builder Divi and click the plus symbol. In the Load from Library pop-up window, select the Job Recruiter Layout Pack. Then click to use the home page layout.
Remove additional content with the layout
Once the presentation has loaded onto the page, deploy the wireframe view and remove all contents of the presentation, except for the full-width header and the section just below it.
Creating the selection text animation
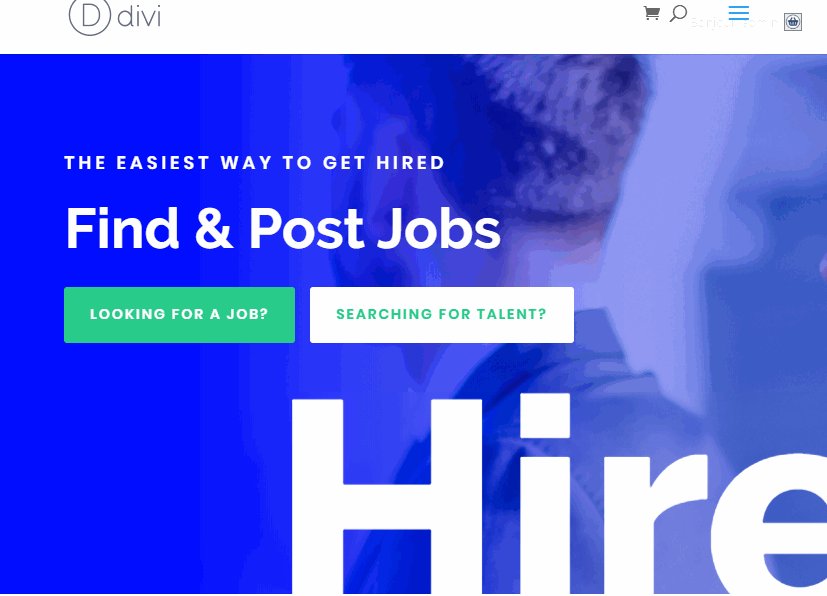
As you can see, the word "hired" is already used as a large text design element in a text module in the second section. We are going to turn this text module into a responsive text speaker design element. The key to making the text rectangle responsive is to make sure the line and text module span the full width of the browser window. We can do this using 100% width. Then we can use the length unit vw for the text size. This will make the text well suited to the width of the browser. After that, we'll apply the same principles we used previously to illustrate our simple scrolling text example.
Here's how to do it.
Update the parameters of the line
As mentioned earlier, the row must be 100% for the design of this responsive text selection to work. This allows our text module to use units of length vw relative to the width of the browser. Since our predefined layout already has a line with 100% width, we don't have to do anything.
However, we must adjust the rest of the settings as follows.
- Margin: -24vw down
- Transform translate Y axis: -24vw
- Horizontal overflow: hidden
- Vertical overflow: hidden
The negative bottom margin is to remove the negative space that is left every time we move the row using the transform translate command. And we need to hide the row overflow for our selection text effect.
Update the text design of the text module
Now all you have to do is update the text module to convert it to a large text design element.
Open the text module and update the following:
- Text text color: rgba (255,255,255,0.16)
- Text text size: 36vw
- Margin: -100% on the left, 100% on the right
The text size uses a unit of length vw, so the text fits the width of the browser well.
Add an animation to the text module
- Animation Style: Slide
- Animation direction: left
- Animation duration: 10000ms
- Animation intensity: 100%
- Animation of the speed curve: linear
- Repeat animation: Loop
 Final design
Final design
Now, check the final design.
 Latest Thoughts
Latest Thoughts
Text boxes can be a handy tool for web design. They are not limited to functioning only as tickers. They can also add an interesting animation element to your web design. And the best part is that Divi makes it easy to create and design all kinds of beautiful things. I hope this tutorial helps you create simple selection texts whenever you need them.
Hope to hear from you in the comments.
Cheers !