Divi's scroll effects bring a ton of new design possibilities to the websites you create. The subtle interactions you choose to add can really help elevate the overall look of your Website. Everything gets even better as soon as you synchronize the scroll effects. In this tutorial, we'll specifically handle creating a nice colliding hero section with columns on scroll. The hero section design merges two different columns on the scroll, which in turn helps emphasize the copy.
Possible Outcome
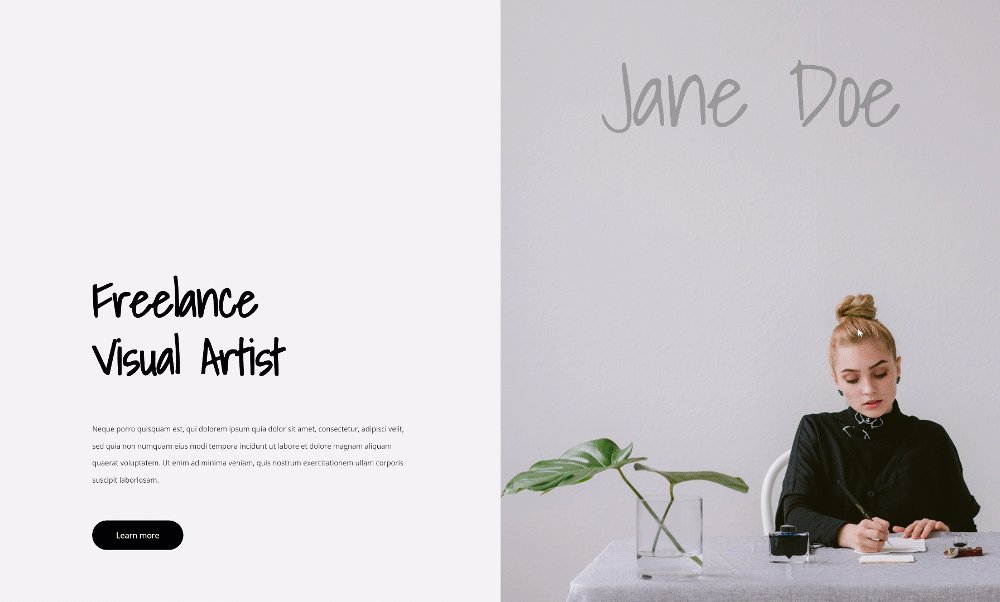
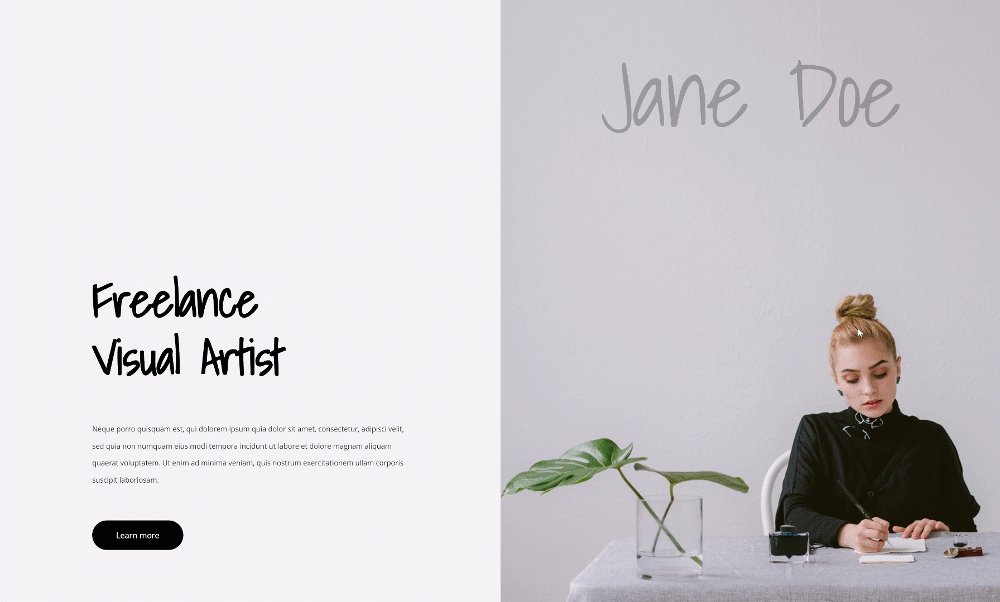
Now that we have gone through all the steps, let's take a look at the result on different screen sizes.

Recreate the layout of the Hero Section
Add a new section
Customizing the background color
Start by adding a new section to the page you are working on. Open the section settings and change the background color.
- Background Color: # f4f2f7

Spacing
Also remove the default upper and lower padding from all sections.
- Upper padding: 0px
- Bottom padding: 0px

Add a new line
Column structure
Continue adding a new line to the section using the following column structure:

sizing
Without adding modules yet, open the line parameters and modify the dimensioning parameters accordingly:
- Use a custom gutter width: Yes
- Gutter width: 1
- Equalize column heights: Yes
- Width: 100%
- Max width: 100%

Spacing
Then remove all of the default upper and lower padding.
- Upper padding: 0px
- Bottom padding: 0px

overflows
And hide the overflows of the row.
- Horizontal overflow: hidden
- Vertical overflow: hidden

Column 1 settings
Spacing
Then open the settings in column 1 and add custom fill values.
- Upper padding: 15vw
- Bottom padding: 10vw
- Left padding: 5vw
- Right padding: 5vw

Z Index
Also increase the z index of the column.
- Z Index: 12

Column 2 settings
Background picture
Continue by opening the settings in column 2 and upload a background image of your choice.
- Background Image Size: Cover
- Position of the background image: Center
- Repeat background image: no repeat
- Mixing background images: Normal

Add text module # 1 to column 1
Add H1 content
It's time to add modules, starting with a first text module in column 1. Add any H1 content of your choice.

H1 text settings
Switch to the module design tab and change the H1 text settings accordingly:
- Title font: Shadows in light
- Title font weight: bold
- Header Text Color: # 000000
- Header Text Size: 6vw (desktop), 11vw (tablet), 13vw (phone)
- Header Letter Spacing: -2px
- Head line height: 1.2em

Spacing
Also add a top margin.
- Upper margin: 10vw

Add text module # 2 to column 1
Add content
Insert another text module with description content of your choice.

Text settings
Change the module's text settings as follows:
- Text font: Open Sans
- Text color: # 1e1e1e
- Text size: 0.9vw (desktop), 1.9vw (tablet), 3vw (phone)
- Text line height: 2,4 em

Spacing
And add custom margin values on different screen sizes.
- Top margin: 4vw (desktop), 8vw (tablet), 12vw (phone)
- Bottom margin: 4vw (desktop), 8vw (tablet), 12vw (phone)

Add a button module to the 1 column
Add a copy
The next and last module we need in this column is a button module. Add a copy of your choice.

Button settings
Modify the parameters of the module buttons as follows:
- Use custom styles for the button: Yes
- Button text size: 1vw (desktop), 2vw (tablet), 3vw (phone)
- Button text color: #ffffff
- Button background color: # 000000
- Button border width: 0px
- Button border radius: 100px

- Button font: Open without

Spacing
And complete button settings by adding custom padding values on different screen sizes.
- Upper padding: 1vw (desktop), 2vw (tablet), 3vw (phone)
- Bottom padding: 1vw (desk), 2vw (tablet), 3vw (phone)
- Left padding: 3vw (desktop), 5vw (tablet), 7vw (phone)
- Right padding: 3vw (desk), 5vw (tablet), 7vw (phone)

Add a text module to the 2 column
Add content
In the second column, the only module we will need is a text module. Enter the content of your choice.

Text settings
Switch to the module design tab and change the text settings accordingly:
- Text font: shadows in the light
- Text color: rgba (0,0,0,0,25)
- Text size: 9vw (desktop), 14vw (tablet and phone)
- Text letter spacing: -3px
- Height of the line of text: 1em
- Text alignment: center (office), left (tablet and phone)

Spacing
Also add custom fill values.
- Upper padding: 5vw (desk),
- Bottom padding: 60vw (tablet and phone)
- Left padding: 5vw (tablet and phone)

Apply scroll animations
Section
Ascent and descent
Once all your mods are in place, it's time to apply the scroll effects! First open the section parameters and use the following scaling effect:
- Activate Sclaing from top to bottom
- Starting scale: 100% (to 49%)
- Medium scale:
- Office: 70% (100%)
- Tablet and phone: 100% (100%)
- End scale:
- Office: 70%
- Tablet and phone: 100%

Column 1
Horizontal movement
Continue by opening the settings in column 1 and use the following horizontal movement effect:
- Activate horizontal movement: Yes
- Start offset: 0
- Average offset:
- Office: 0 (at 65%)
- Tablet and phone: 0 (93%)
- End offset:
- Office: 6
- Tablet and phone: 0

Ascent and descent
Also apply a scaling up and down effect to the column.
- Enable scaling up and down: Yes
- Starting scale:
- Office: 10%
- Tablet and phone: 100%
- Medium scale:
- Office: 90%
- Tablet and phone: 100%
- End scale: 100%

Column 2
Horizontal movement
Then open the parameters in column 2 and use the following horizontal movement parameters:
- Activate horizontal movement: Yes
- Start offset: 0
- Average offset:
- Office: 0 (at 53%)
- Tablet and phone: 0 (56%)
- End offset:
- Office: -6 (at 53%)
- Tablet and phone: 0 (100%)

Fade in and out
Complete the column settings by adding a fade in and fade out effect.
- Activate fade in and out: Yes
- Initial opacity: 100% (at 47%)
- Average opacity:
- Office: 0% (47%)
- Tablet and phone: 100% (47%)
- End of opacity:
- Office: 0%
- Tablet and phone: 100%

Latest Thoughts
In this article, we've shown you how to creatively use Divi's scroll effects to create a column-colliding hero section. As soon as the visiteurs scroll, the two different columns and their elements begin to merge. This, in turn, will allow you to emphasize the copy even more.
Other Resources
Here is a list of content that will allow you to do more with your WordPress theme Two.




