The season for change is upon us. The recent arrival of WordPress 5.0 introduces a whole new block editor (aka Gutenberg). And the release of our new experience Divi Builder not only offered smooth integration with Gutenberg, but it also upgraded the entire web design experience with Divi.
These new changes will undoubtedly cause concern and confusion about how Divi and Gutenberg are working together to make the best use of Divi with all these changes. This guide aims to mitigate the adverse effects of the change by explaining the options available and the steps necessary to get the new Divi Builder experience up and running successfully on WordPress 5.0.
For those of you who aren't ready for Gutenberg or the new Divi Builder experience, don't worry. we will talk about the options available to allow you to continue working as usual. And for those who are ready to go on an adventure into the unknown, this guide will help you find your way.
Here's what we'll cover in this tutorial:
- The importance of installing the latest version of Divi when upgrading to WordPress 5.0
- How does the new Divi constructor work with default Gutenberg
- How to activate the new Divi Builder on the backend with WordPress 5.0 (preferred method)
- Editing a new page with the new Divi Backend Builder user interface
- Using Classic Divi Builder with New Divi
The importance of installing the latest version of Divi when upgrading to WordPress 5.0
The latest version of Divi is compatible with WordPress 5.0. Therefore, if you are upgrading to WordPress 5.0, be sure to update Divi to version 3.18+ as well. This new version fixes many compatibility issues with the new Gutenberg block editor. If you are keeping an older version of Divi, you will have difficulty accessing Divi Builder and other page settings before the upgrade.
The latest versions of Extra, Bloom, Monarch and the Divi Builder plug-in are also compatible with WordPress 5.0. So it is better to update them also when upgrading.
How does the new Divi constructor work with default Gutenberg
Once you have updated to WordPress 5.0 and installed Divi 3.18 (latest version), you are ready to start creating your Website. If you add a new page, you will be offered a pop-up allowing you to use Divi Builder or the default WordPress editor (now Gutenberg). Simply click on “Use Divi Builder”.
You will notice that you will be directly launched in Visual Builder.
If you exit Visual Builder and edit the page on the backend, you will see that there is no Classic Divi Builder available. You will only be able to launch Divi Builder in front-end mode.
Indeed, WordPress 5.0 has removed the classic editor and replaced it with the block editor (Gutenberg). Therefore, all connected apps including Classic Divi Builder have been deleted. In short, there is no Classic Divi Builder without the classic WordPress editor.
How to activate the new Divi Builder on the backend with WordPress 5.0 (preferred method)
A few clicks are enough to access the new Divi Builder on the server. From your WordPress dashboard, go to Divi> Theme options. Once there, click on the tab Creator. Under the generator options, click on the Advanced tab. There you will find the options to activate the latest Divi Builder experience and activate the classic editor (WordPress). You will need to enable both options to enjoy the new Divi Builder on the backend . Then click on Save changes.
Note: the option to activate the classic editor in the Divi theme options replaces the use of the editing plugin loan provided by WordPress contributors to people who are not ready to use Gutenberg.
Once you have activated the latest version of Divi Builder and the classic editor from the theme options, you are ready to start building your pages with the New Divi Builder experience.
Editing a new page with the new Divi Backend Builder user interface
With the new Divi Builder activated on WordPress Classic Editor, you will see the well-known “Use the Divi Builder” button. Click on this button as usual to deploy Divi Builder.
Then select how you want to start designing your page from the three options that appear.
You are now ready to make full use of the new Divi Builder experience. You will notice that the new Divi Backend Builder is similar to the classic Divi Builder with some powerful new features at your fingertips.
Here are some notable features of the Page Editor UI that will help you understand the new experience a bit better.
The button "Build on the front"
<
p style = "text-align: justify">
The “Build in Foreground” button has replaced the traditional “Use Visual Builder” button, but the functionality is the same. It will deploy Divi Builder on the facade for a complete visual experience of the building as before. The main reason for the wording of this button is that there is no longer a separate visual builder. There is only one Divi Builder that we now have access to on the backend and the front end.
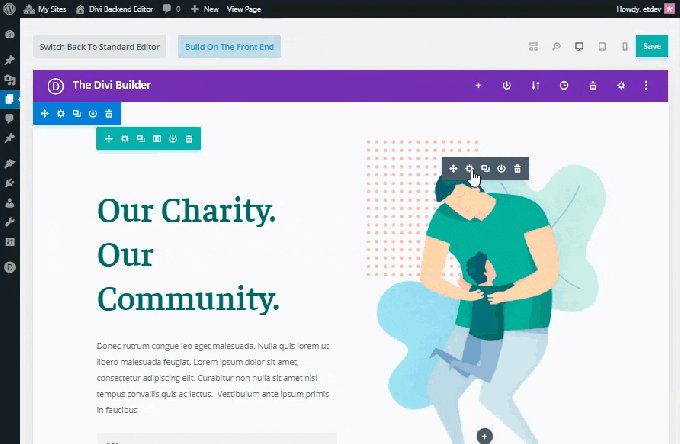
The view modes now available on the backend
<
p style = "text-align: justify">
The new Divi Builder editor has introduced the Visual Builder and all its features in the backend. Now you don't have to travel to edit your page anymore. To enable the visual generator experience on the backend, you can switch between the different display modes located at the top of the generator. By default, the wireframe display mode is active, which makes sense as it closely matches the look of the classic backend builder we're used to seeing. However, you can switch between the different view modes (desktop, tablet and smartphone) in order to see your page visually (like with Visual Builder) on the back end without having to leave the page.
The new Divi Builder user interface
<
p style = "text-align: justify">
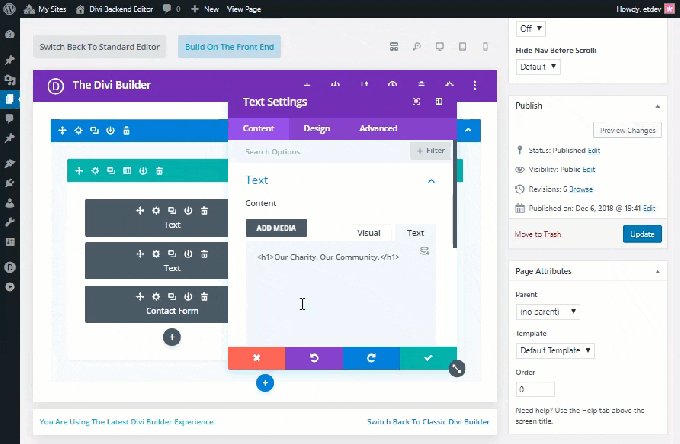
In addition to the ability to switch between different display modes on the backend, the Divi Builder user interface works seamlessly on the backend while editing your page.
For example, when changing an item's settings on the backend, the modal settings can be moved to any location in the browser window, giving you the space you need to change the backend while still visualizing your modifications in real time.
Return to Classic Divi Builder
If you are not quite ready for the new Divi Builder experience, you can still use Classic Divi Builder as before. The latest version of Divi has incorporated an extremely easy way to deploy Classic Divi Builder which can be found at the very bottom of the Divi Builder user interface in the dashboard when editing your page. You will see a link there that will allow you to return to Classic Divi Builder with a single click.
Note: You can also switch to Classic Divi Builder under Theme options. Click the Generator tab, then click the Advanced Options tab. There you can find the option to activate or deactivate the latest Divi Builder experience. Simply deactivate this option to keep Classic Divi Builder as before. But remember, to see Classic Divi Builder on the backend, you need to make sure that the Classic Editor option is also enabled.
The new features of Divi Builder
<
p style = "text-align: justify">
The new Divi Backend Builder also includes all of the powerful new features that were previously only available on Visual Builder. And if that's not enough, you also get brand new improvements in performance and usability with this new Divi Builder. These upgrades include:
- A faster build experience than ever with the use of cache memory
- 100% accurate representation of your page in all view modes using React Portal
- The ability to copy and paste between pages in Visual Builder exactly as you can in Classic Builder.
Using Classic Divi Builder with New Divi
As mentioned above, you can use Classic Divi Builder using the link provided in the new Divi Backend Builder page editor or by disabling the latest version of Divi Builder in the theme options.
Once you make the change, the background page editor will look almost exactly the same as before, with a few minor changes. You will notice that the old "Use Visual Builder" button now says "Build on Server", but the function is still the same as before. You will also have the option of switching to the new Divi Builder by clicking on a link located at the bottom of Divi Builder in the backend.
Keep in mind that Classic Divi Builder will always miss all the new features now available on the backend in New Divi Builder.
Latest Thoughts
Launching Gutenberg alone is a bit overwhelming for the most part. The WordPress page editor we all know is completely different! But, luckily, the release of the new Divi Builder integrates seamlessly with Gutenberg, so you can keep the familiar user interface you love now. And with all the powerful features now available on the backend, Divi Builder is faster and more reliable than ever.