Every week Elegant Theme offers new layout packs Divi free that you can use for your next project. For one of the presentation packs, they also share a use case that will help you take your Website at the top level. This week, as part of the design initiative Divi In class, we'll show you how to creatively use the hover options of Divi to highlight CTAs on your pages. We're using Divi's Laundry Services Bundle and we'll cover three different examples of highlighting your call to action.
Preview
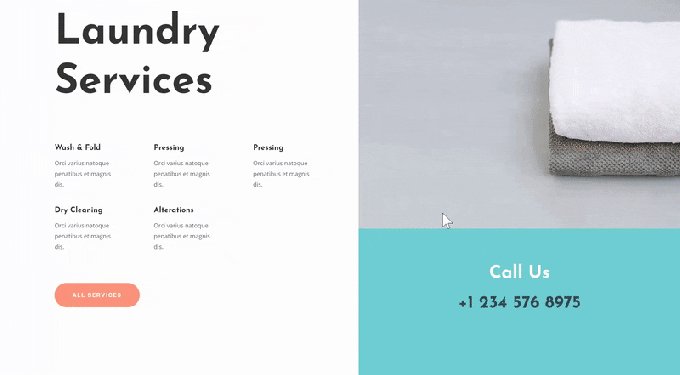
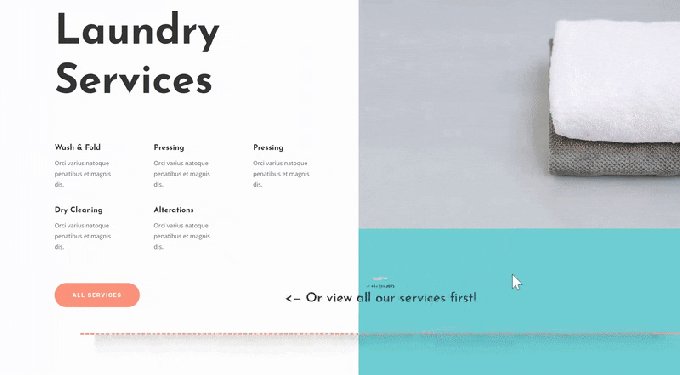
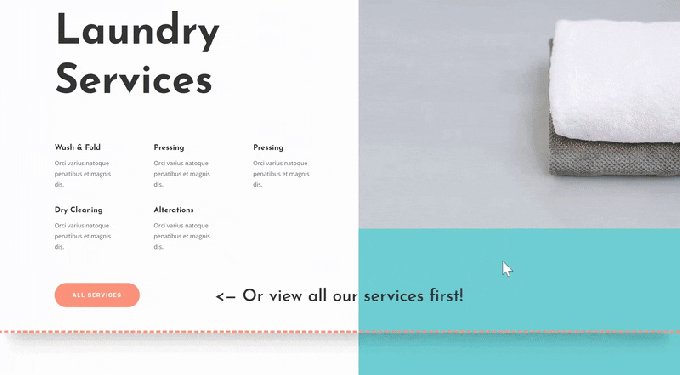
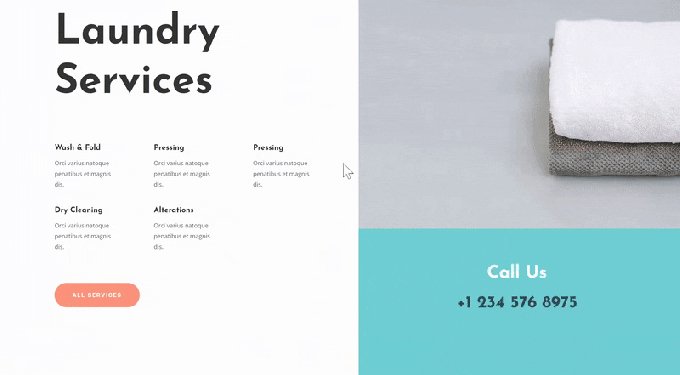
Before diving into the tutorial, let's quickly examine what we are going to create, to get an idea.
Add a new page using the Laundry or Laundry service layout
Start by adding a new page to your Website and download laundry service homepage. The three examples we will create will be based on this layout. Once you have the approach, you can apply these examples to whatever layout you are working on.
Clone the text module
Let's start with the first example! We transform an existing text mod into a hover inducement. This approach will only appear on the desktop. This is why we are cloning the initial module to allow it to appear on smaller screens without hover effects.
Visibility
Text module # 1
Continue by hiding the first module on tablet and phone.
Text module # 2
And hide the second module on the desktop.
Add a rollover effect to the desktop text module
Add a content title 3
We only edit the first text module, which will be the one that appears on the desktop. Open the module and add contents from heading 3 to the zone of contents.
Hover over text settings
Then go to the text settings and "hide" the paragraph text of your module by adding 0px to the text size on hover.
- Text size: 0px
Hover over 2 text settings
Do the same for the text settings for Header 2 on hover.
- Title 2 Text Size: 0px
3 default text title
Then, access the text parameters of the 3 topic and make changes.
- Heading 3 Font: Josefin Sans
- Title 3 Fonts: Semi Bold
- Title 3 Text Size: 0px
Hover over heading 3 Text Settings
Change the size of the text by hovering.
- Title 3 Text Size: 40px
Default spacing settings
Then go to the spacing settings and make sure the following custom padding values apply:
- Top padding: 80px
- Bottom padding: 50px
- Left padding: 40px
- Upholstery Right: 40px
Rollover spacing settings
Also add a custom rollover margin.
- Upper margin: 50px
- Left margin: -53.5vw
Default border settings
We also add a bottom border without a border.
- Width of the bottom border: 0px
- Bottom border color: # ff947f
- Lower border style: dotted
Flyover border settings
Change the width of the hover border.
- Width of the bottom border: 5px
Default box shadow settings
Then add a box shade.
- Box Shadow Vertical Position: 50px
- Box Shadow Blur Force: 54px
- Box shadow propagation force: -32px
- Shadow color: rgba (255,255,255,0)
Rollover box shadow settings
And change the shadow color of the hovering box.
- Shadow color: rgba (0,0,0,0,2)
Transitions
To create a smooth transition, increase the transition time in the transition settings.
- Duration of the transition: 750ms
Summary
Finally, in this tutorial it was about us creating an animation that highlights a section on our Divi page. The possibilities with Divi are almost limitless, using the different options (combinations of several different options) you will be able to create interfaces with dynamic and attractive animation. Not being finished, we will cover the second part of this tutorial later. Until then, if you have any questions, feel free to ask them in the comments section.